728x90

안녕하세요 :)
오늘은 티스토리 블로그 썸네일 정사각형 비율로 바꾸는 방법에 대해 소개하겠습니다.
기본적으로 티스토리 썸네일은 가로세로 비율이 제각각이라
썸네일 레이아웃이 들쭉날쭉해 보이는 경우가 많아요.
저도 최근에 티스토리 스킨을 설정하면서 이 문제를 겪었는데,
직접 HTML과 CSS를 수정해서 깔끔한 정사각형 썸네일로 정리했답니다!
📌 스킨은 book club을 기준으로 작성되었습니다.
📌 본 블로그의 이미지 및 콘텐츠 무단 도용 시 저작권법에 따라 법적 조치될 수 있습니다.
✔️ STEP 1: '꾸미기 > 스킨 편집'으로 들어가기
티스토리 관리자 페이지 좌측 메뉴에서
[꾸미기] → [스킨 편집] 메뉴로 들어갑니다.

✔️ STEP 2: '스킨 편집'에서 HTML 코드 열기
상단에서 사용 중인 스킨을 선택한 후,
오른쪽 상단의 html 편집을 클릭해 HTML 코드를 수정할 수 있어요.

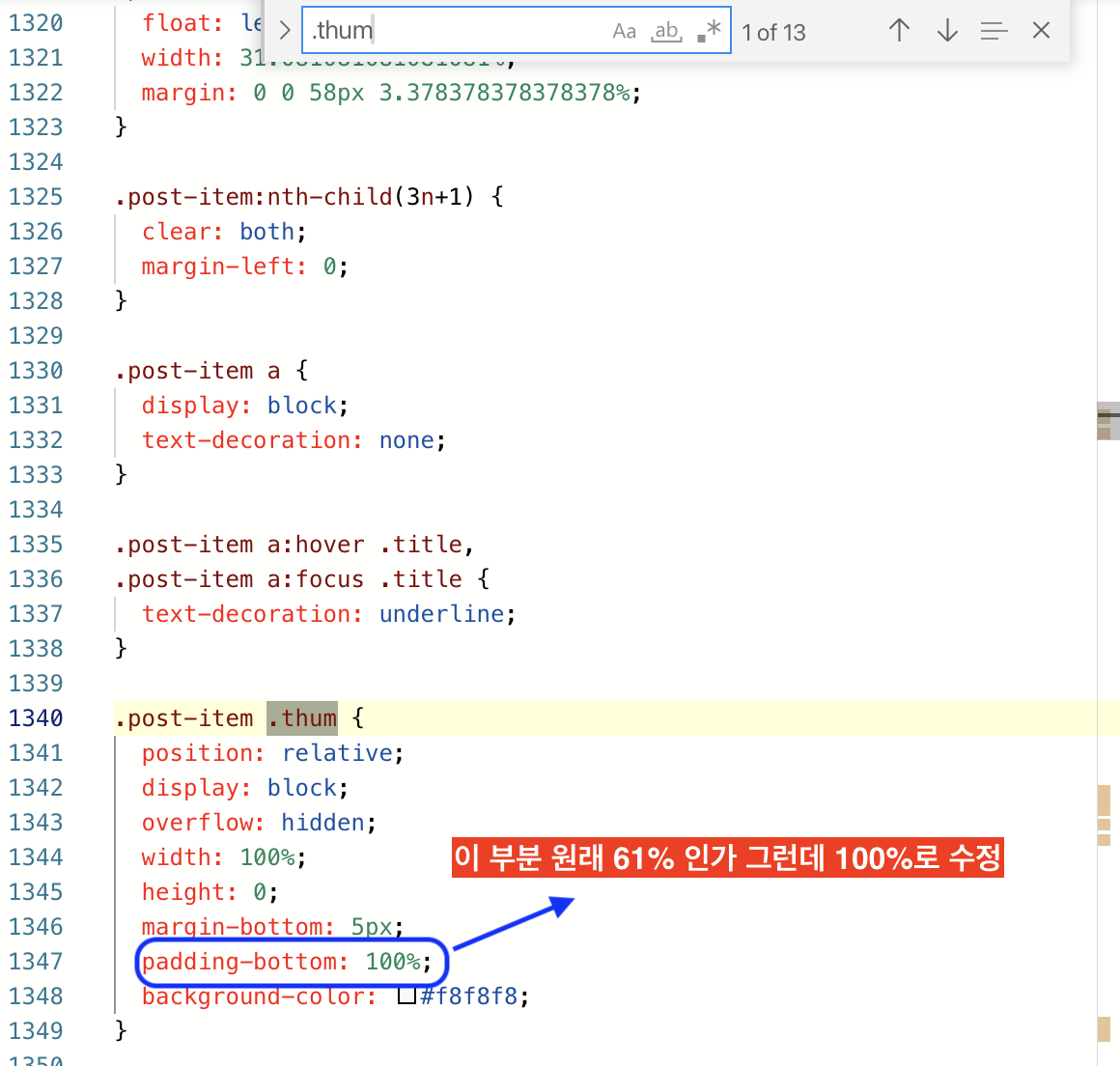
✔️ STEP 3: CSS에서 썸네일 비율 수정 (.thum 클래스)
다음은 CSS에서 .thum 클래스를 찾아
썸네일 비율을 설정하는 부분을 수정해줄 차례예요.
아래처럼 되어있는 부분에서
padding-bottom: 61%로 되어 있다면
이 값을 100%로 수정해 주세요.
css.post-item
.thum
{
padding-bottom: 100%;
}
이 설정은 썸네일의 가로세로 비율을 1:1로 맞춰주는 핵심 코드예요.

✔️ STEP 4: 썸네일 사이즈 부분 코드 수정
HTML 코드에서 thumb 또는 thumbnail로 검색해보면,
썸네일 이미지 경로가 나와요.
html
<imgloading="lazy"
src="//i1.daumcdn.net/thumb/C300x300...">
여기서 핵심은 바로 C300x300.
기본값이 C300x200이나 C300x180처럼 비율이 일정하지 않을 수 있으니,
정사각형을 원한다면 반드시 C300x300으로 수정해 주세요.

✔️ STEP 5: 이미지 스타일 조정
마지막으로 .thum img 요소의 스타일도 정리해주면 좋습니다.
css
.post-item.thum img {
width: 100%;
height: auto;
}
복사편집
.post-item .thum img { width: 100%; height: auto; }
이 설정은 썸네일 이미지가 비율을 유지하며 꽉 차게 보이도록 도와줘요.

✅ 마무리 Tip!
- 썸네일 크기를 바꾸고 나면, 기존 글들의 캐시가 남아 있을 수 있어요.
이미지 새로 고침(강력 새로고침) 또는 썸네일 재생성 플러그인을 사용하는 것도 방법이에요. - 글을 쓸 때는 대표 이미지를 정사각형에 맞게 미리 편집해두면 훨씬 깔끔하게 정렬돼요.
📌 요약
| 항목 | 수정 내용 |
| 이미지 크기 | C300x300으로 변경 |
| .thum CSS | padding-bottom: 100%으로 수정 |
| 이미지 스타일 | width: 100%; height: auto; 유지 |
728x90
'🍯 etc. > 블로그성장' 카테고리의 다른 글
| 티스토리 블로그 오른쪽 클릭 방지하는 법 (3) | 2025.05.19 |
|---|
